Amplifyで、簡単にウェブアプリを構築できます。しかし、カスタムドメインを設定するとさらに本格的になります。この記事では、AmplifyプロジェクトにRoute 53で作成したカスタムドメインを設定する手順を解説します。
前提条件
- AWS Amplifyアプリケーションが作成されていること
- AWS Route 53でドメインが取得されていること
手順
Amplifyコンソールにログインし、該当アプリケーションを開く
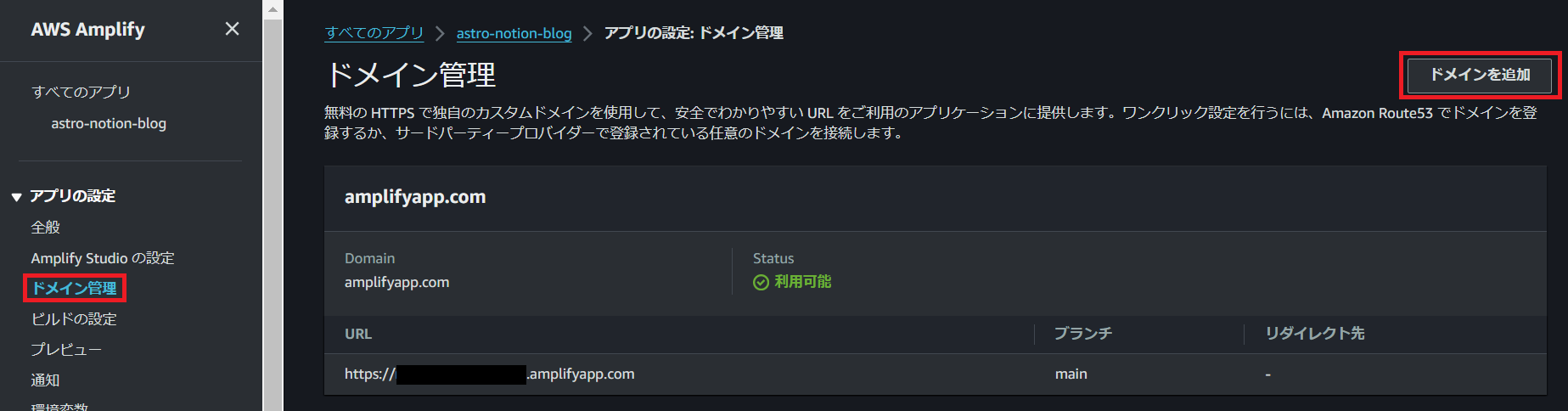
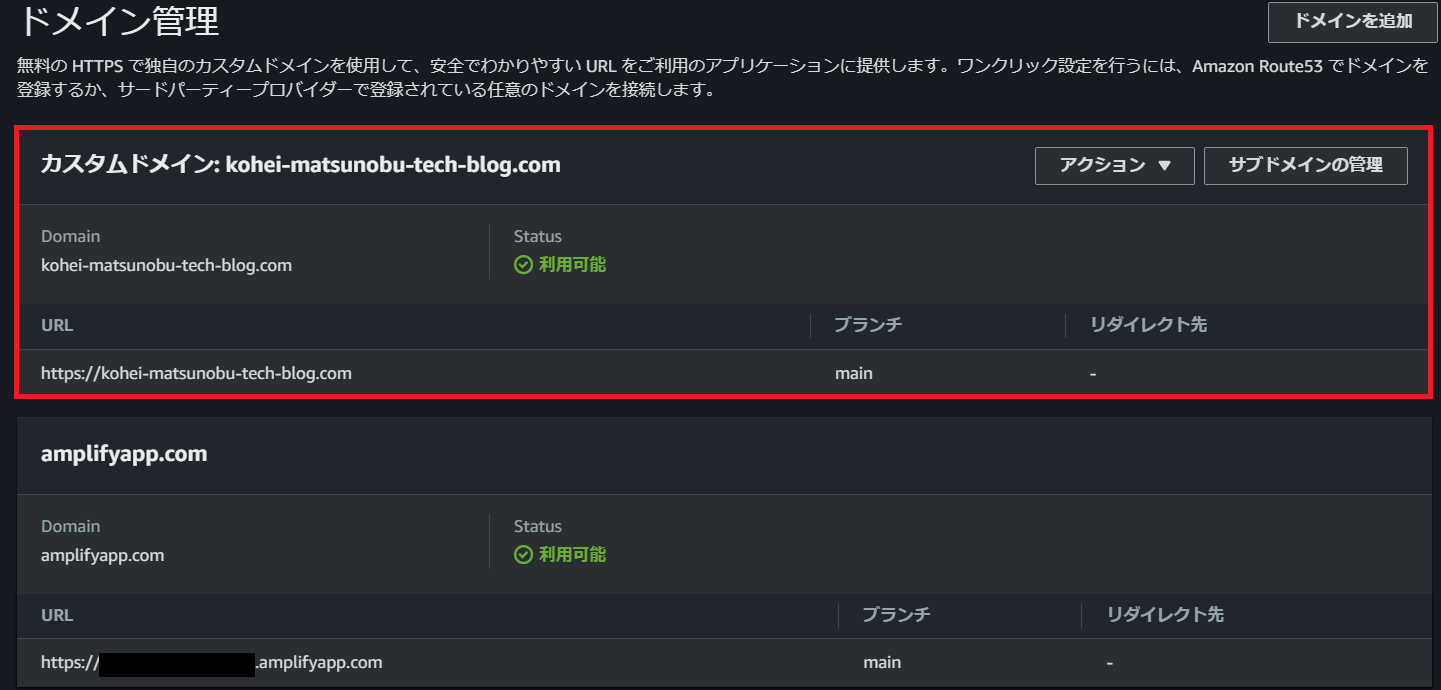
[ドメイン管理]セクションに移動し、[ドメインを追加]ボタンをクリック
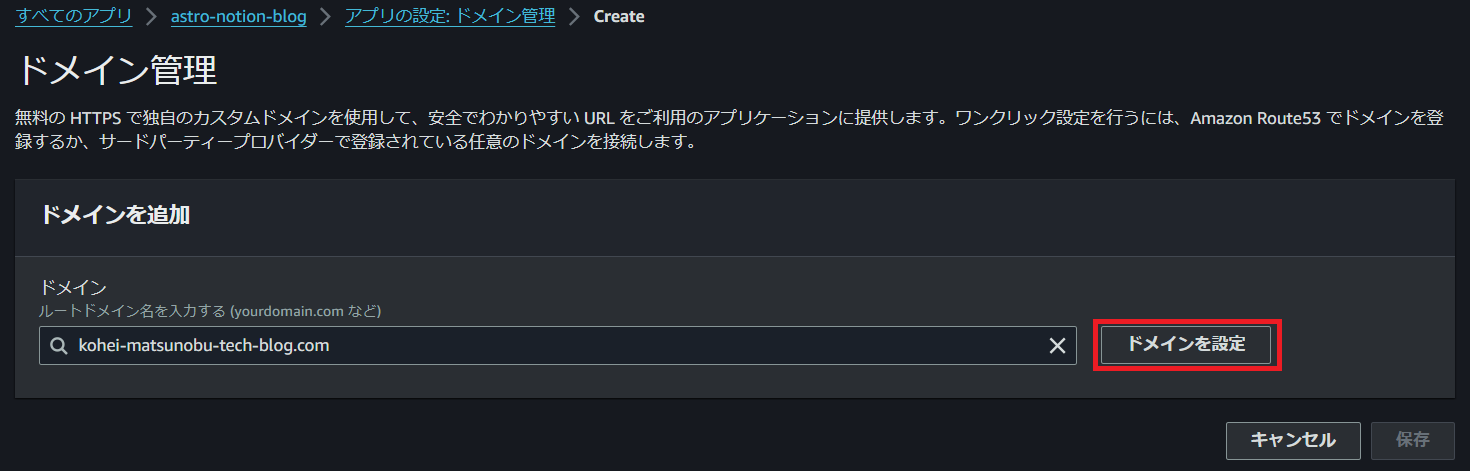
[ドメイン]からRoute53に登録済みのドメイン一覧が表示されるので、該当のドメインを選択し、[ドメインを設定]をクリックしてドメインを検証
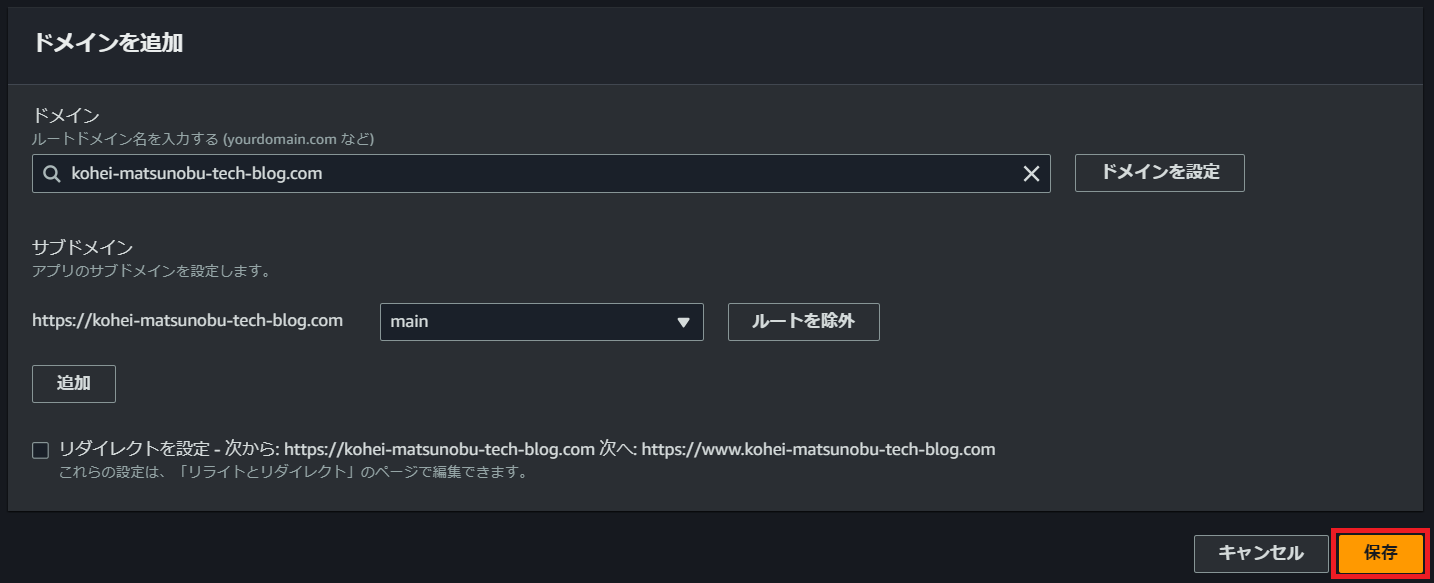
サブドメインは必要に応じて設定し、[保存]をクリック(私は設定しませんでした)
ドメインの検証が完了するまで待機(ここでエラーが発生したらRoute53のレコード設定等見直す)
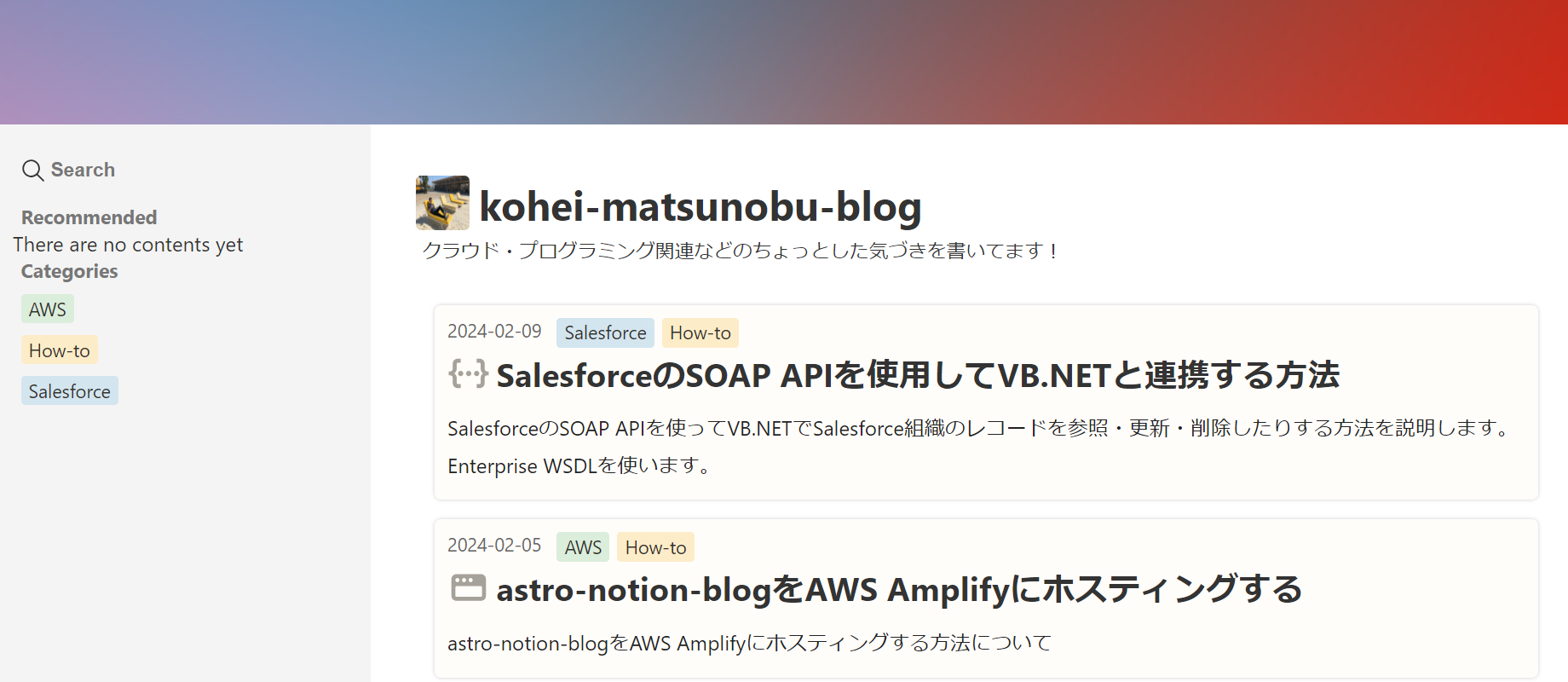
実際にアクセスしてみると、いけました!
以上、少しでもお役に立てれば
私のITスキルをまとめたサイトを公開しています!